type
status
date
slug
summary
tags
category
icon
password


vitepress搭建并部署网站,搭建并部署网站
前言
首先,明确一点,不要轻易用最新的版本!!!很多开源项目文档写的真的太简练了,个人觉得不太适合小白,给个QA区也好啊。最后我们在遇到问题的时候解决方案一般有三条:
- 去网上搜索,看别人写的博客
- 问gpt
- 问别人(效率最低,特别是对于不会提问的同学)
对开源项目来说,还有两条
- 去github的issues区看别人是否遇到过这种问题
- 提issue
为什么说不要用最新版本,首先版本发布的最新,很多问题网上根本没有解决方案,特别是对于比较小众的开源项目。问GPT的话它的知识库都没更新到最新,也没法解决。至于github的issue区也只能碰运气。
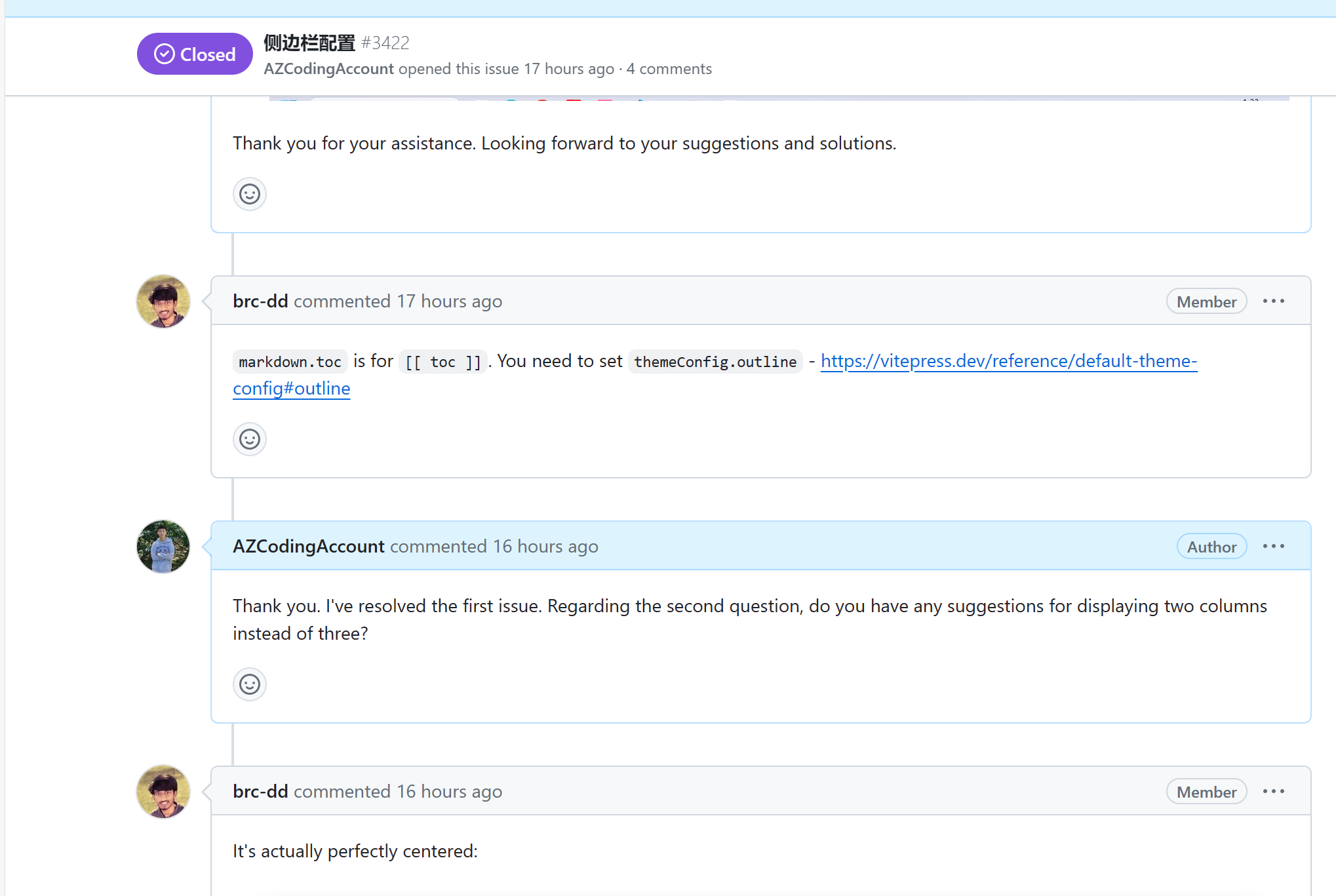
到最后遇到问题你只能提issue,这个时候就得看负责维护这个项目团队的积极性了,vitepress团队还是很奈斯的,我今天两点提了个issue8分钟就回复了,也得益于美国跟咱这边有时差。

创建项目
话不多说,接下来开始我们的搭建步骤。对于开源项目,肯定是直接看官网和一些最佳实践了。
vitepress官网地址:https://vitepress.dev/
模仿的最佳实践(B站一个UP主的):https://docs.zhengxinonly.com/
安装vitepress
首先新建文件夹,打开cmd窗口
sh
1
初始化Vitepress
sh
1
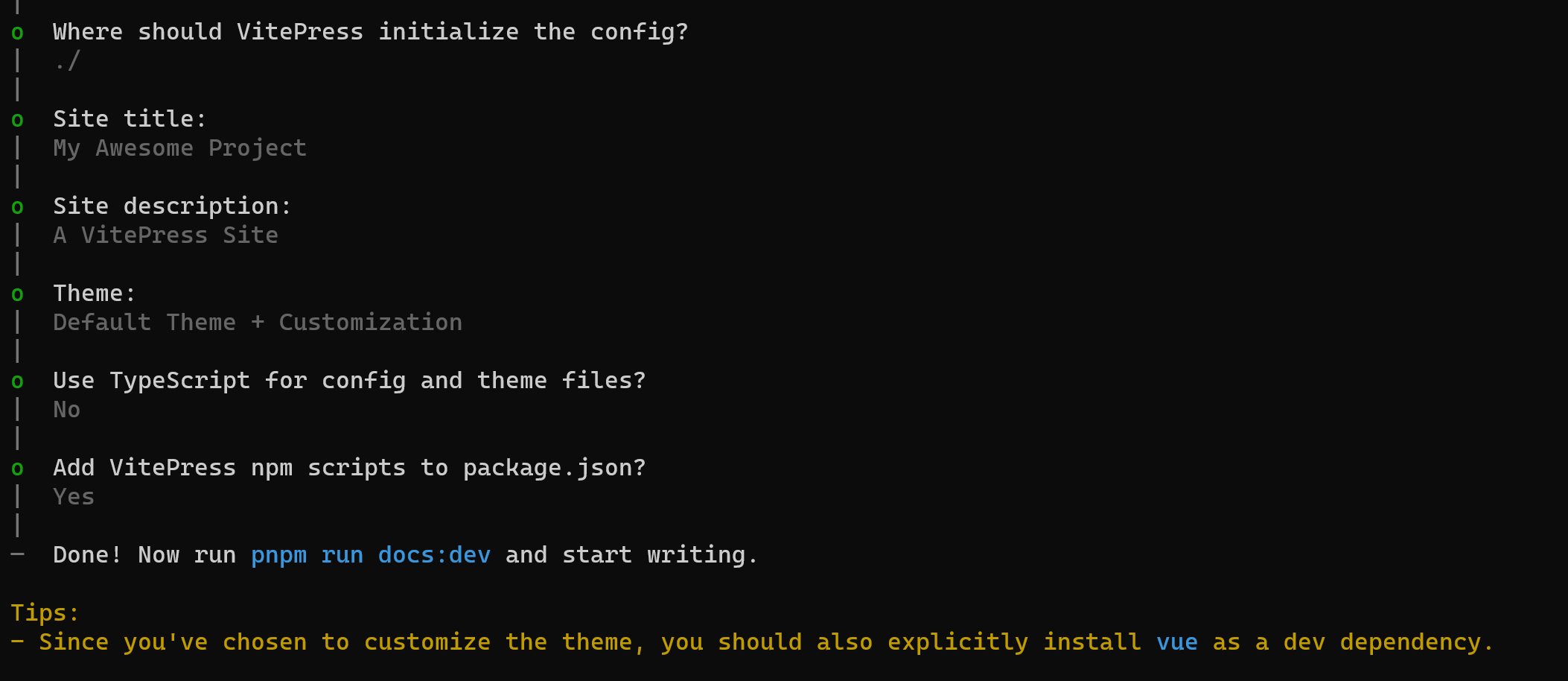
这是我的配置,简单介绍一下
- 第一个是在当前根目录下创建vitepress项目
- 站点标题和描述。后续可以在配置中改
- 主题,建议选择第二个,个人觉得比较好看
- 是否使用ts,我们个人学习就没必要ts了,主要还是我懒
- 是否添加脚本到package.json,这个还是需要的,启动命令,打包命令这些都得用

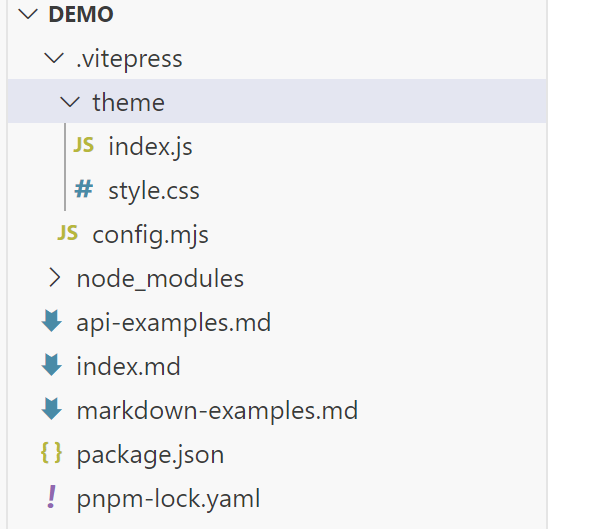
初始化成功后,使用vscode或webstorm打开文件夹,会看到这样一个目录。接下来简单介绍一下每个文件的含义
- .vitepress,最核心的目录,
- theme目录。自定义主题配置,css样式等
- config.mjs。最核心的文件,各种配置导航栏、侧边栏、标题什么的都是在这里
- node_modules。安装的依赖
- api-examples.md和markdown-examples.md。官方给的两个示例
- index.md。主页相关
- package.json和pnpm-lock.yml。包管理工具需要用的

启动项目
sh
1
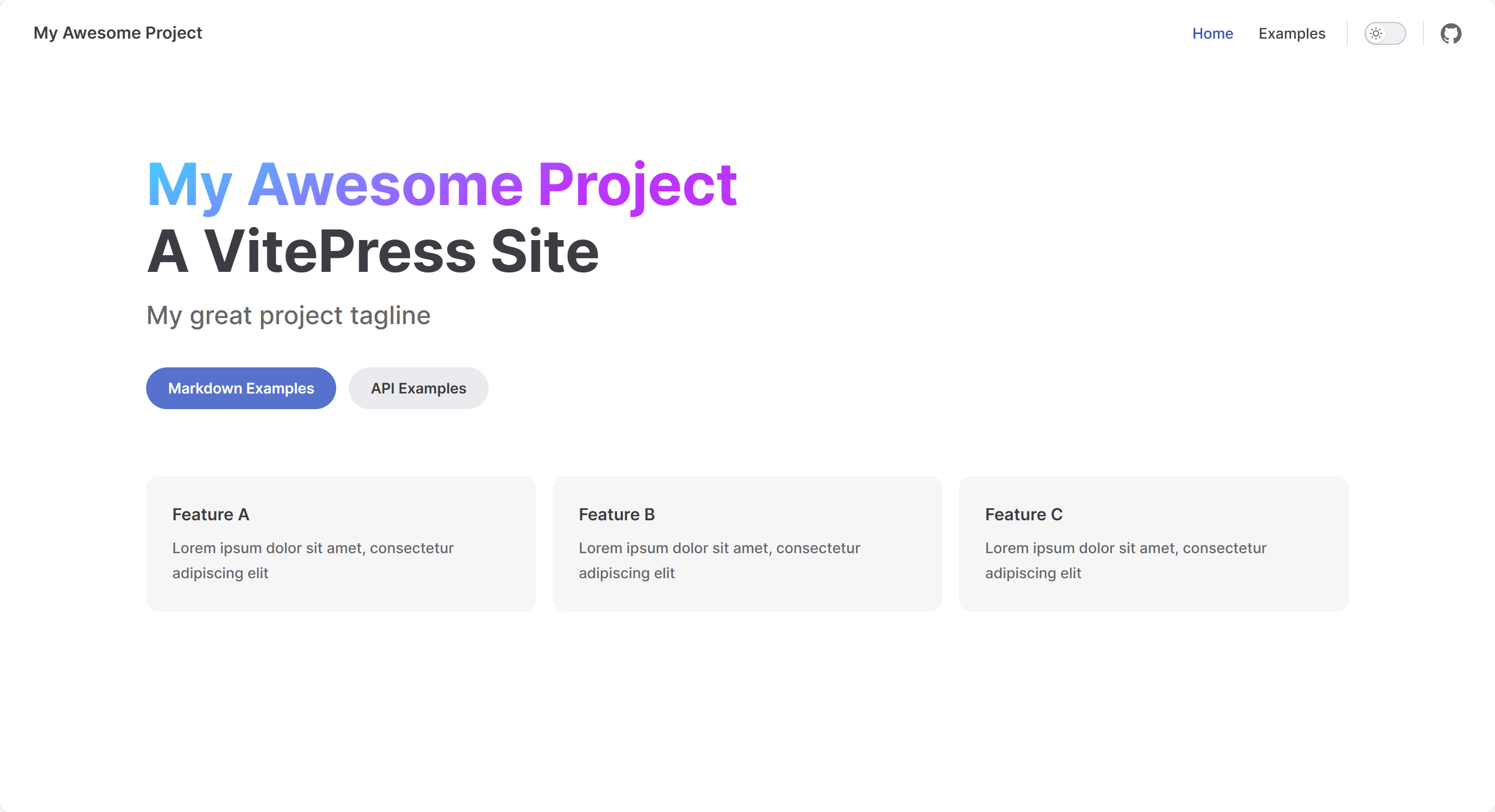
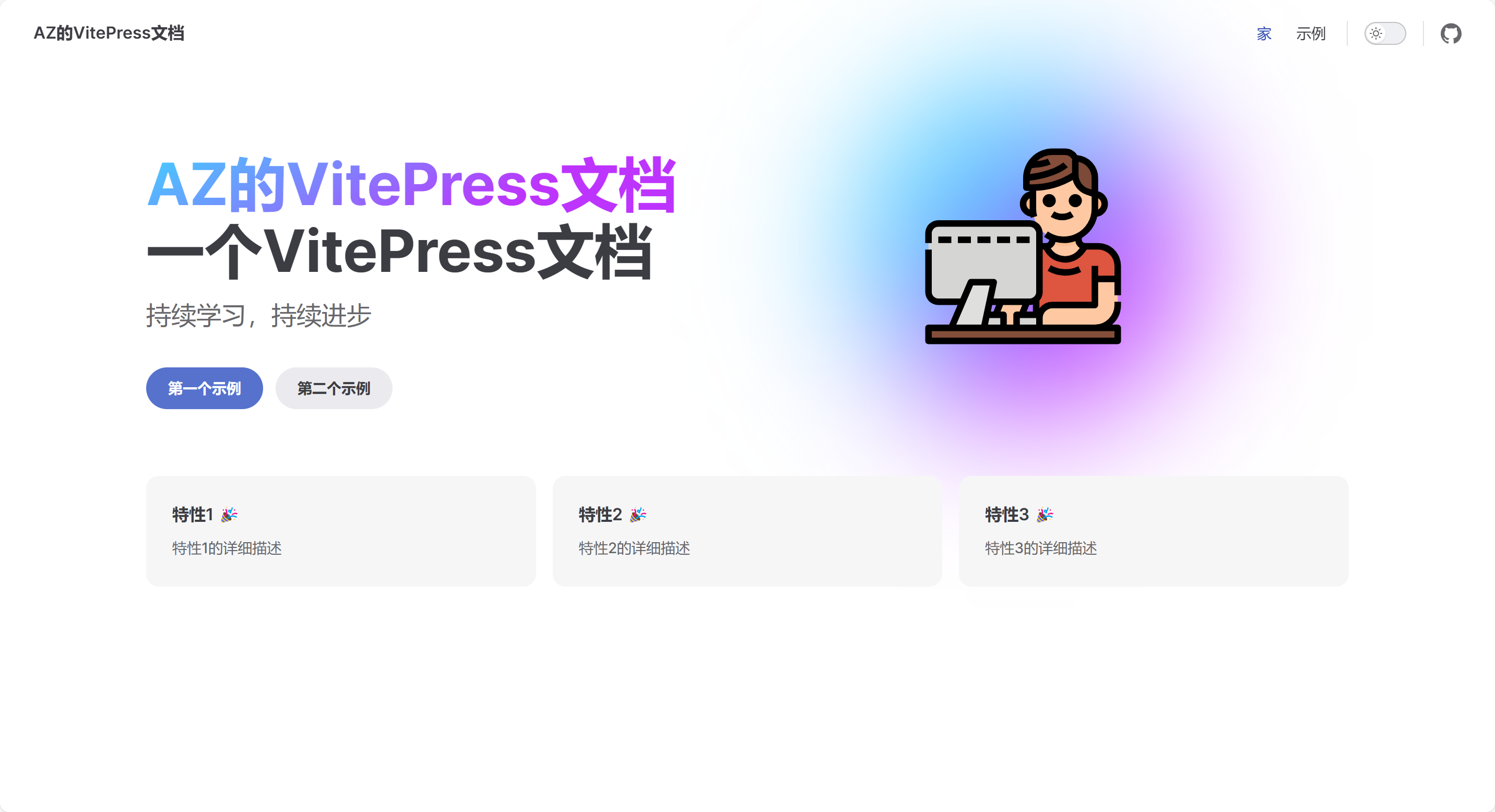
打开,看到这个,说明初始化成功

自定义配置
美化主页
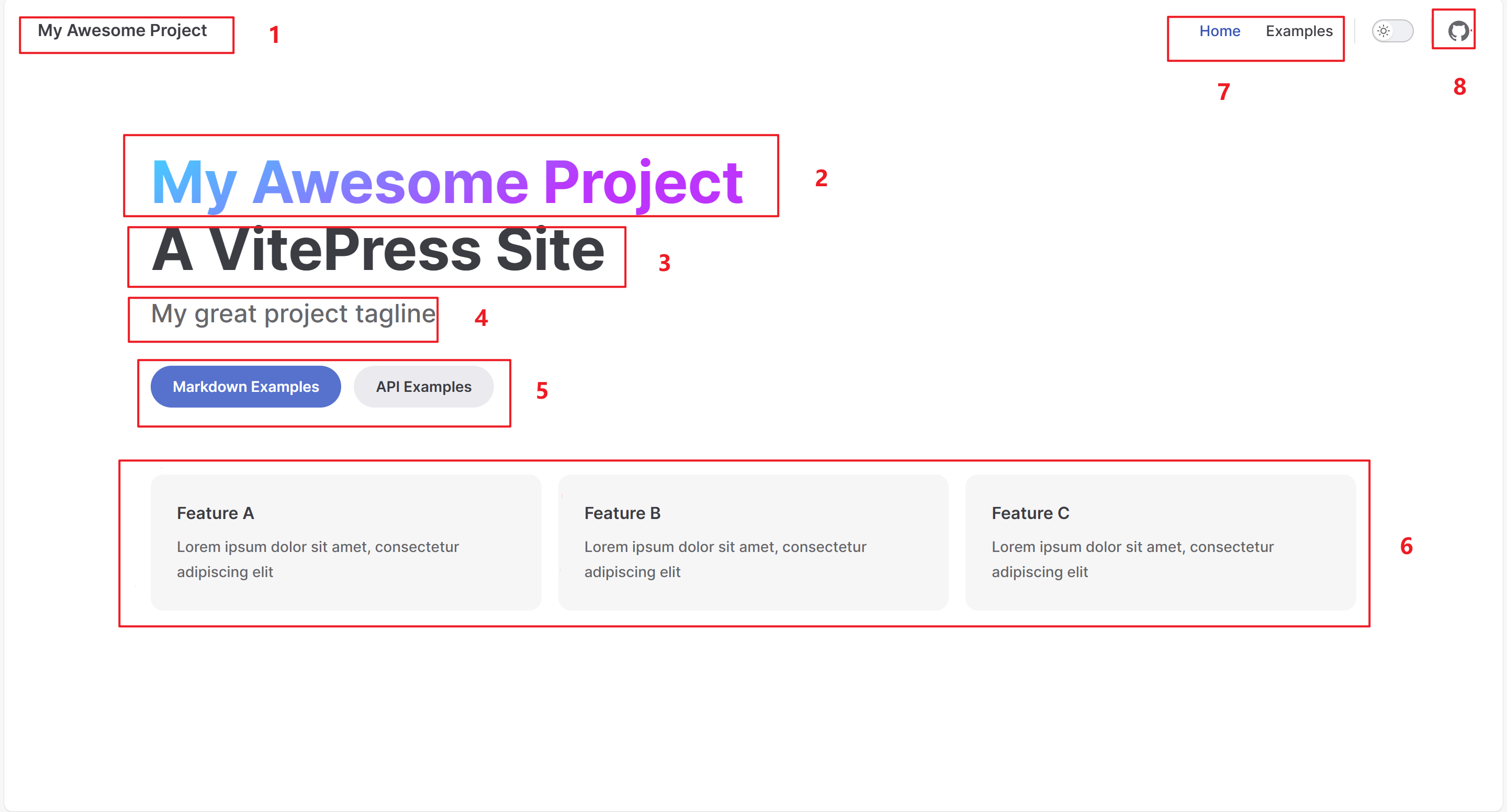
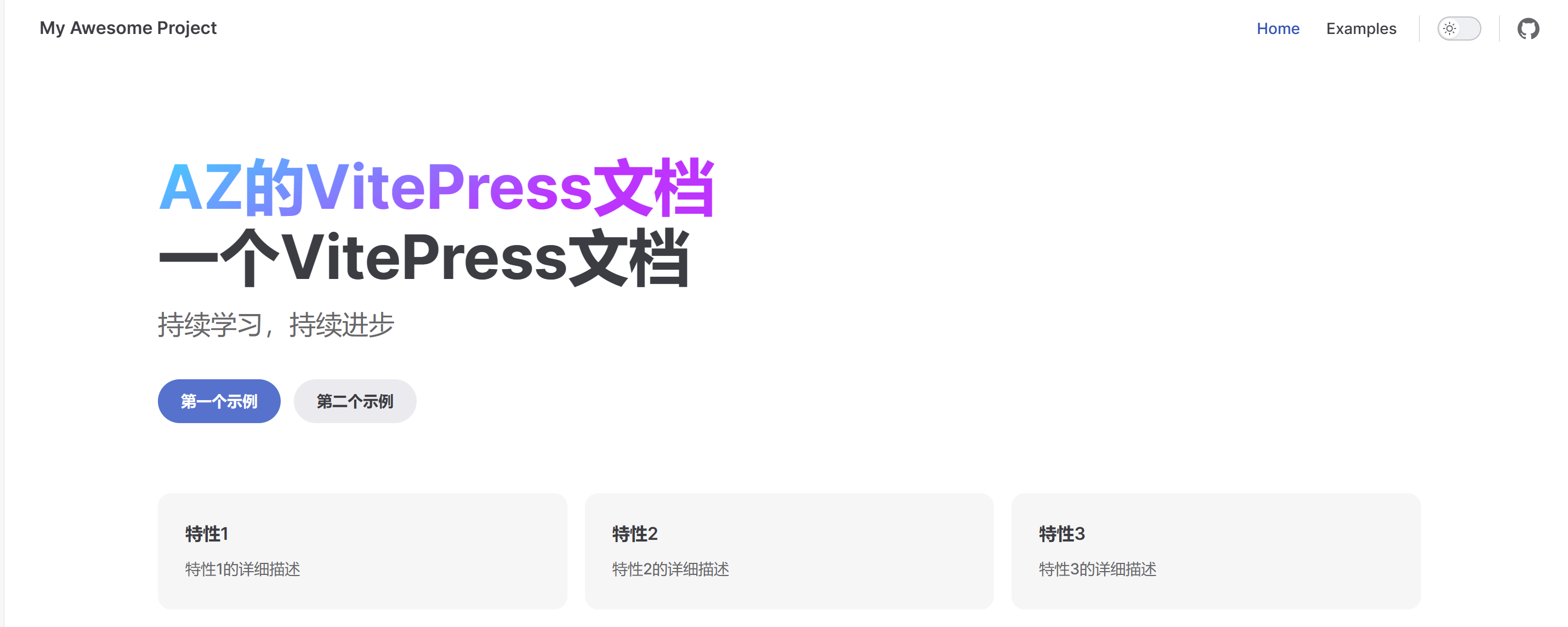
对于主页,我们自定义的内容有哪些?如下图,8个地方可以自定义。接下来就一一叙述这8个地方怎么自定义的。

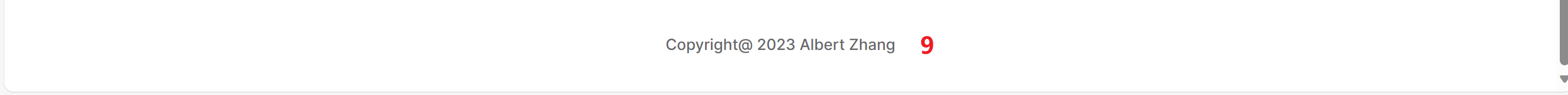
忘记了还有个页脚:

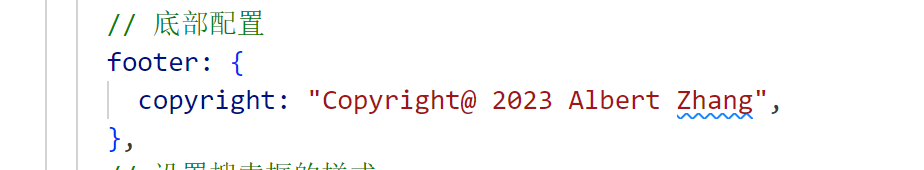
9这个是直接配置footer,在
config.mjs defineConfig themeConfig下面配置就可以了
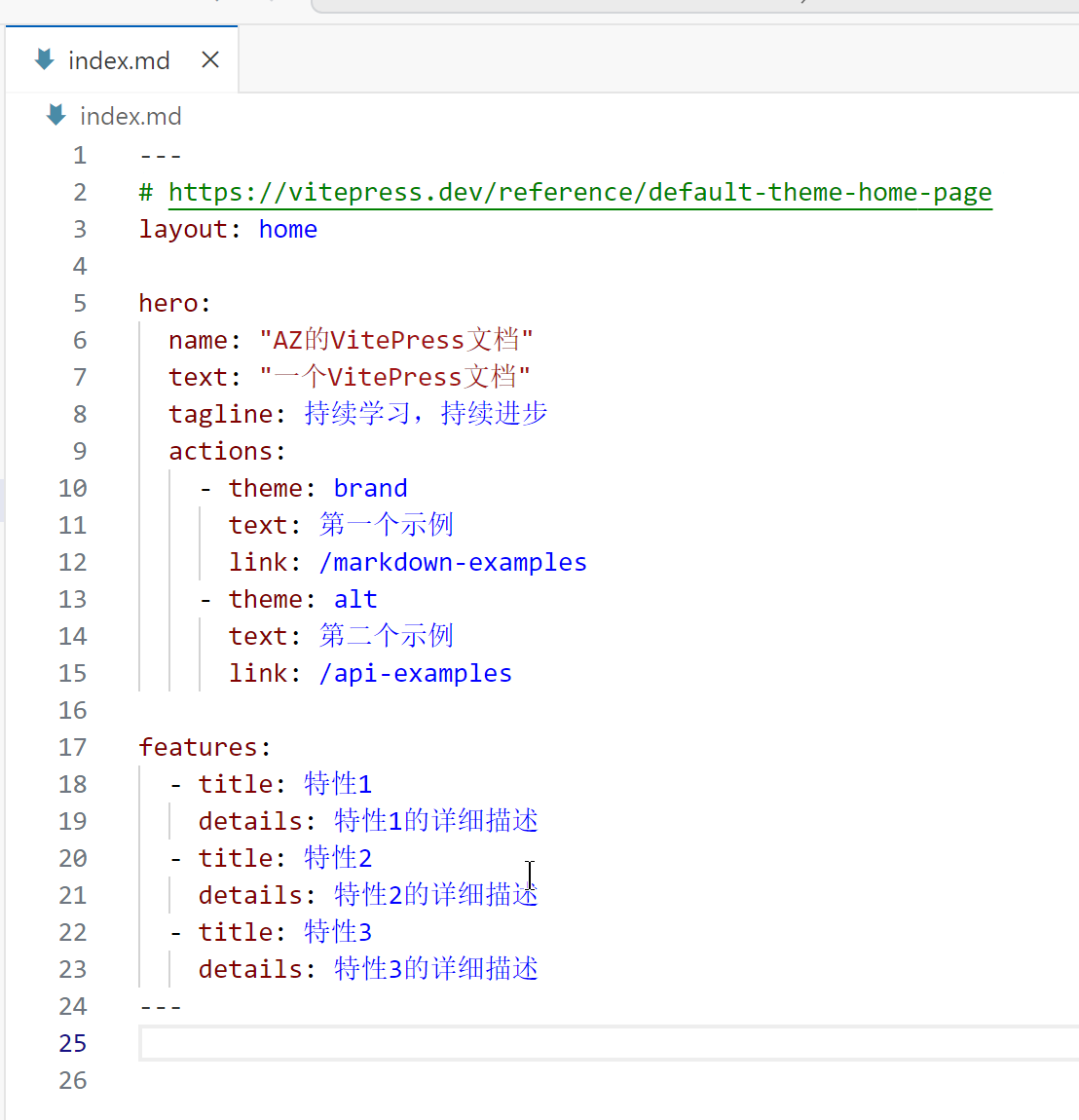
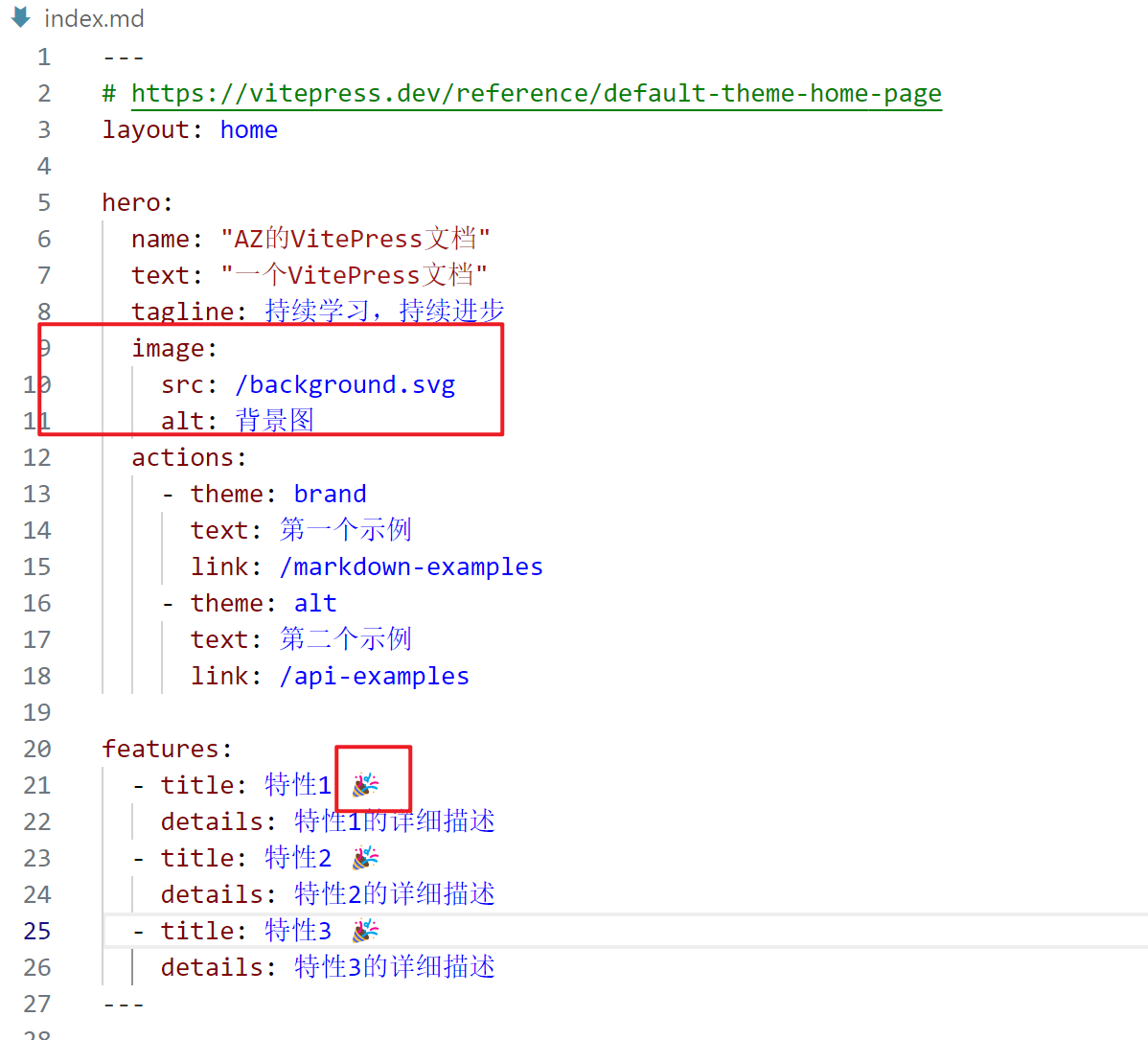
2-6是在index.md文件中自定义的。简单介绍一下对应关系
需要说明的是,对于5这两个按钮,是可以跳转的,link指定路径,比如/api-example就是在项目根目录下找api-example.md这个文件

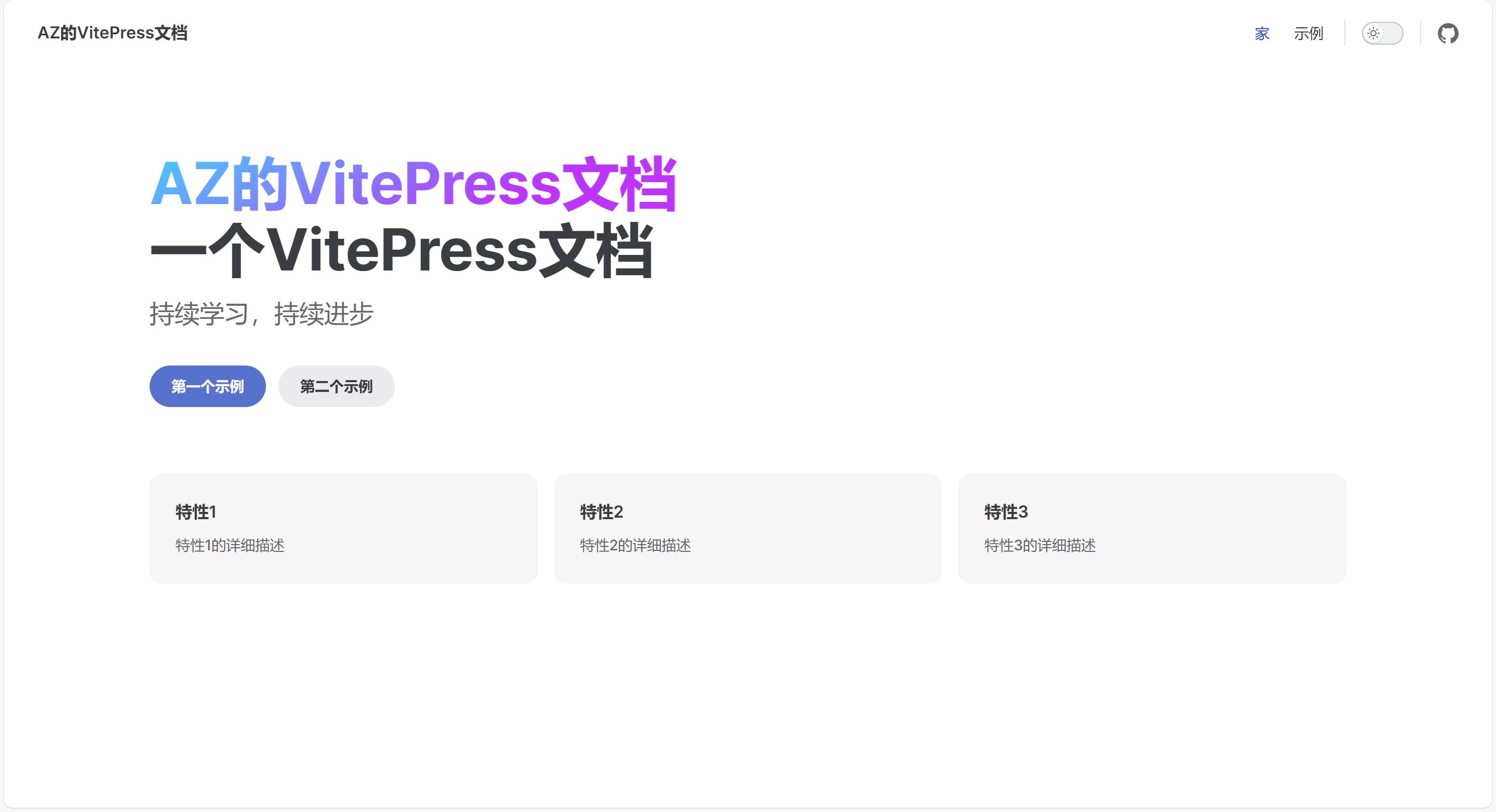
修改后的页面如下:

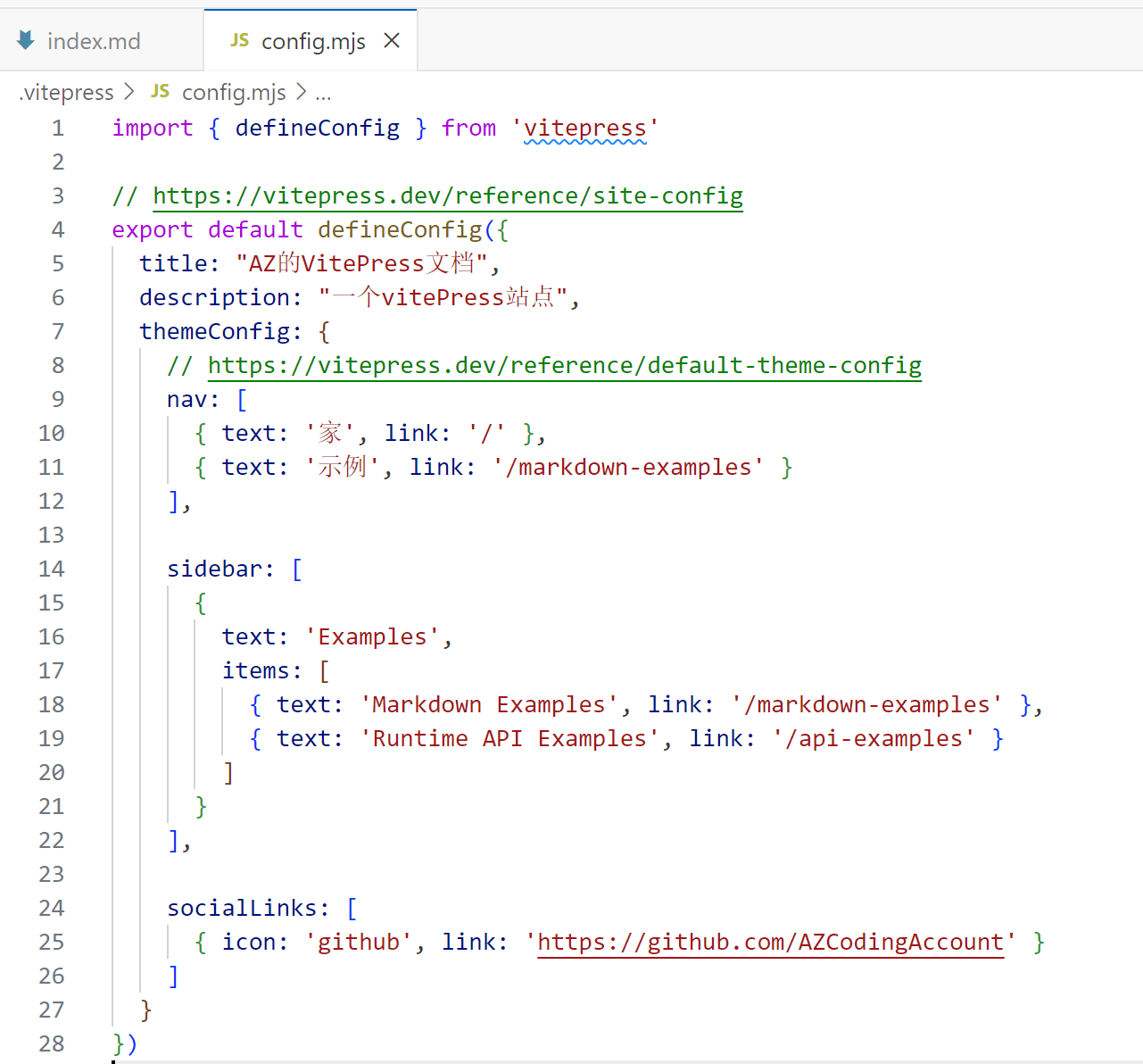
1、7、8这三个配置是在config.mjs中配置的
其中,title对应1,nav对应7,socialLinks对应8。description是SEO要用的,我们不用关注。

最后的结果是这样。

主页扩展
我们可能还想要对页面进行进一步美化,添加一些图标。可以去这个网站找图片https://www.iconfont.cn/
将找到的图片放在根目录下的public目录下。

最后美化的效果如图:

TODO:
- logo的配置是在config.mjs添加。(注意是themeConfig不是config)
1
- vitepress原生支持国外的sociallink,如果是国内需要自行复制svg代码。如图:

- 添加搜索栏,config.mjs中的themeConfig(支持国际化需要进一步配置 )

美化文章页
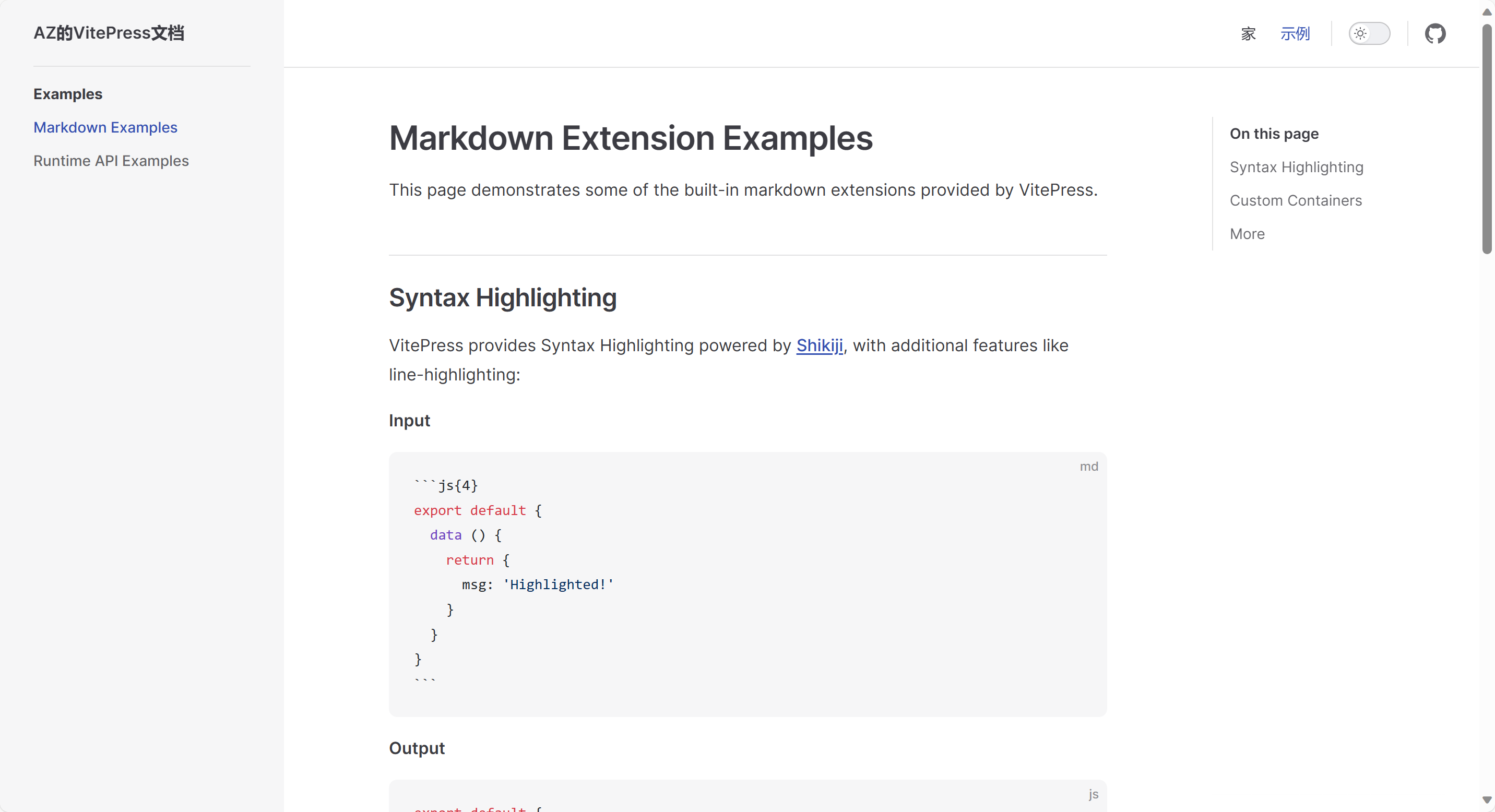
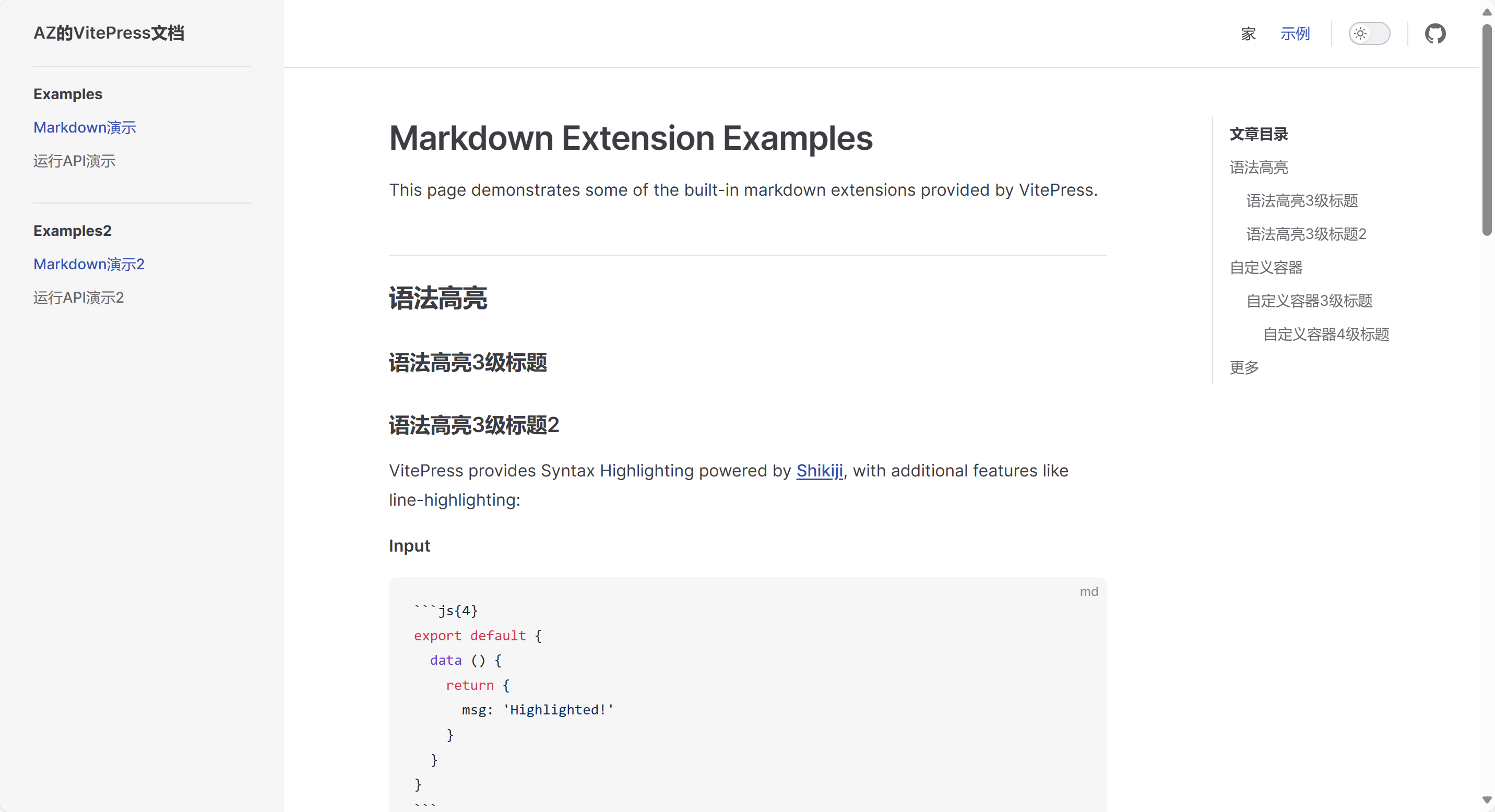
默认进来官方给的示例是三边栏的
左边是sidebar的配置,右边是显示的文章目录(默认显示一二级)。

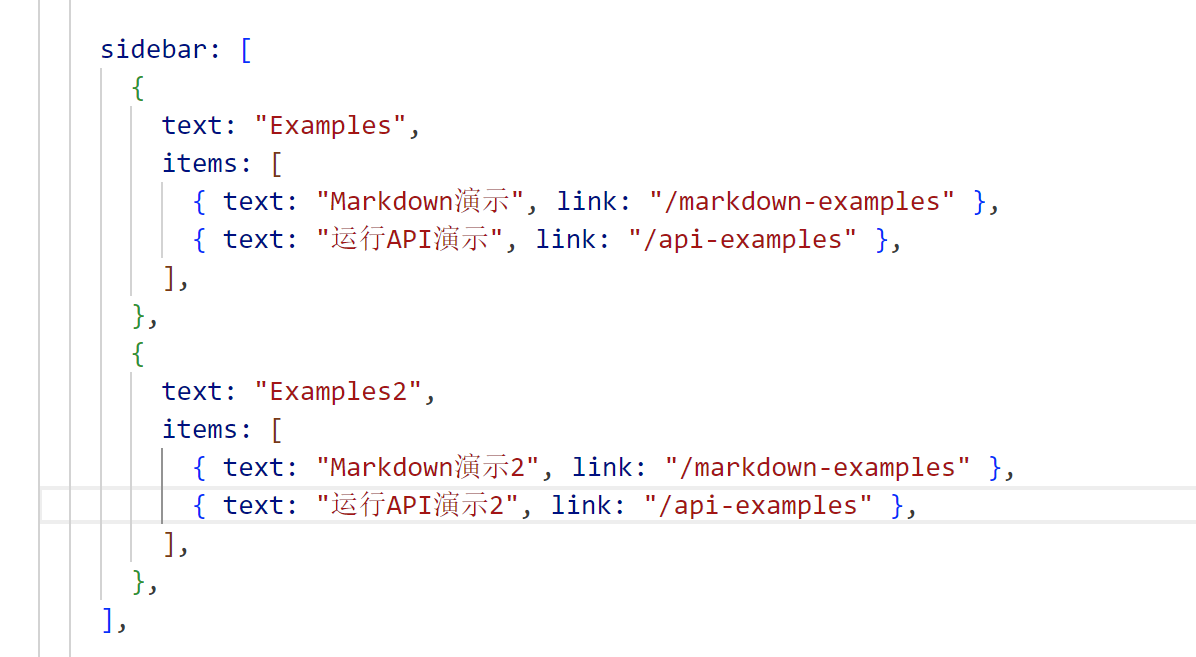
下面叙述这个是怎么配置的。sidebar可以是数组,也可以是对象。还是修改config.mjs

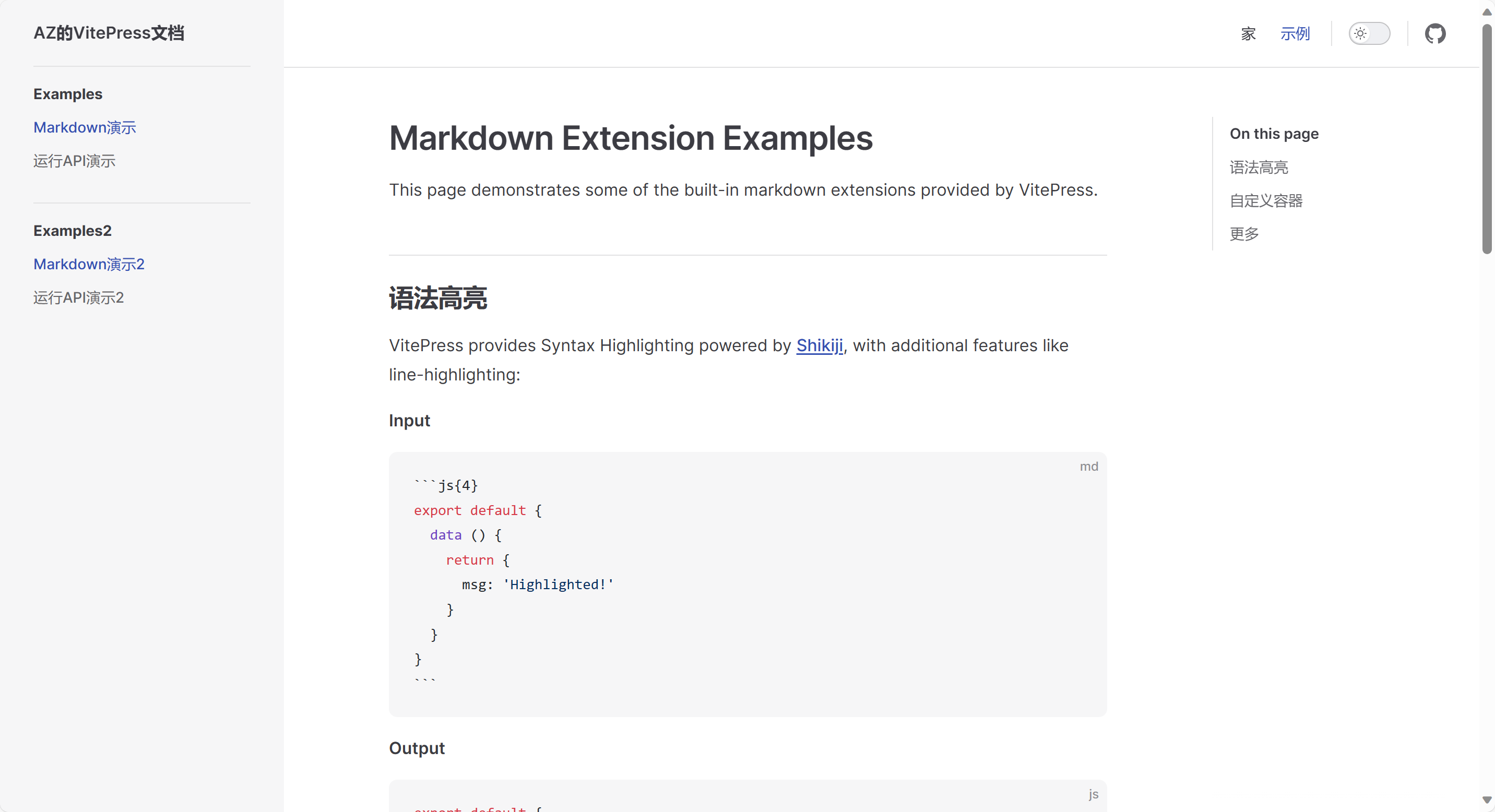
最后的结果是这样

右侧导航栏默认索引的是md文件的一二级标题,可能需要定义索引的标题级别和
On this page这个说明。这个时候需要在config.mjs中配置下面这两个选项,outlineTitle用于替代On this page。outline定义展示的标题级别,这里定义2-6级
最后美化后的文章目录是这样

自动生成侧边栏
我们使用这种配置时常常是一个目录有很多md文件,这些md文件所在的目录对应导航栏的一个选项。侧边栏的配置需要自己手写一个个路由映射到相应的文件上,那么有没有一个自动生成侧边栏的工具呢?根据一个目录下面的所有md文件自动生成路由,可以使用下面这个脚本
js
使用时,需要导入函数名,
js
1
直接使用。第一个/front-end/react常常是nav的link,这个set_sidebar传递的参数是相对于根路径的文件夹路径,返回的是每个文件夹中文件的名称和链接
js
1
文章页扩展
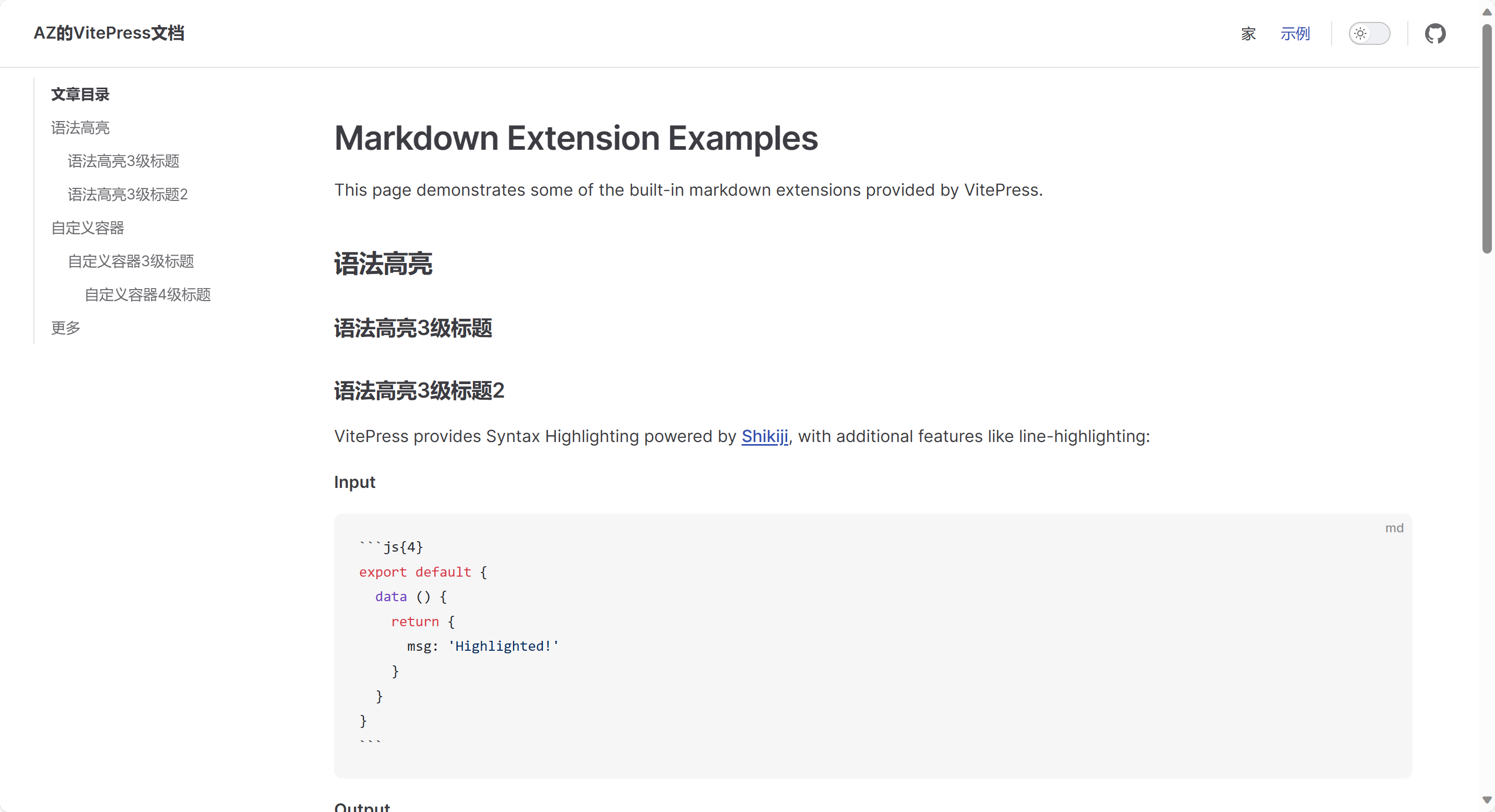
当然,这样对一些项目的文档是非常合适的。但是如果我们需要记笔记的话有些繁琐,并且三边栏总感觉可以查阅的东西变少了。因此可以使用刚才说的自定义样式。将三边栏改成两边栏
在config.mjs中的themeConfig配置对象中配置
js
1
2
在.vitepress theme style.css中配置下面的css
css
就可以将三栏样式改成双栏了(当然,上面的自定义css是我的偏好,根据实际情况可以修改),效果图如下

美化地址栏icon
我们可能还需要修改浏览器地址栏的左边图标

在
config.mjs defineConfig下面直接配置即可js
1
❗如果需要配置路径
base,这个 href也需要添加base路径作为前缀设置搜索框
在
config.mjs defineConfig themeConfig下面直接配置即可python
使用Github Pages部署
部署步骤
Github Pages专门用来托管静态内容,由于不需要服务器且基于git,支持CI/CD,成为很多静态网站比如博客、文档网站的很好的选择。下面介绍流程
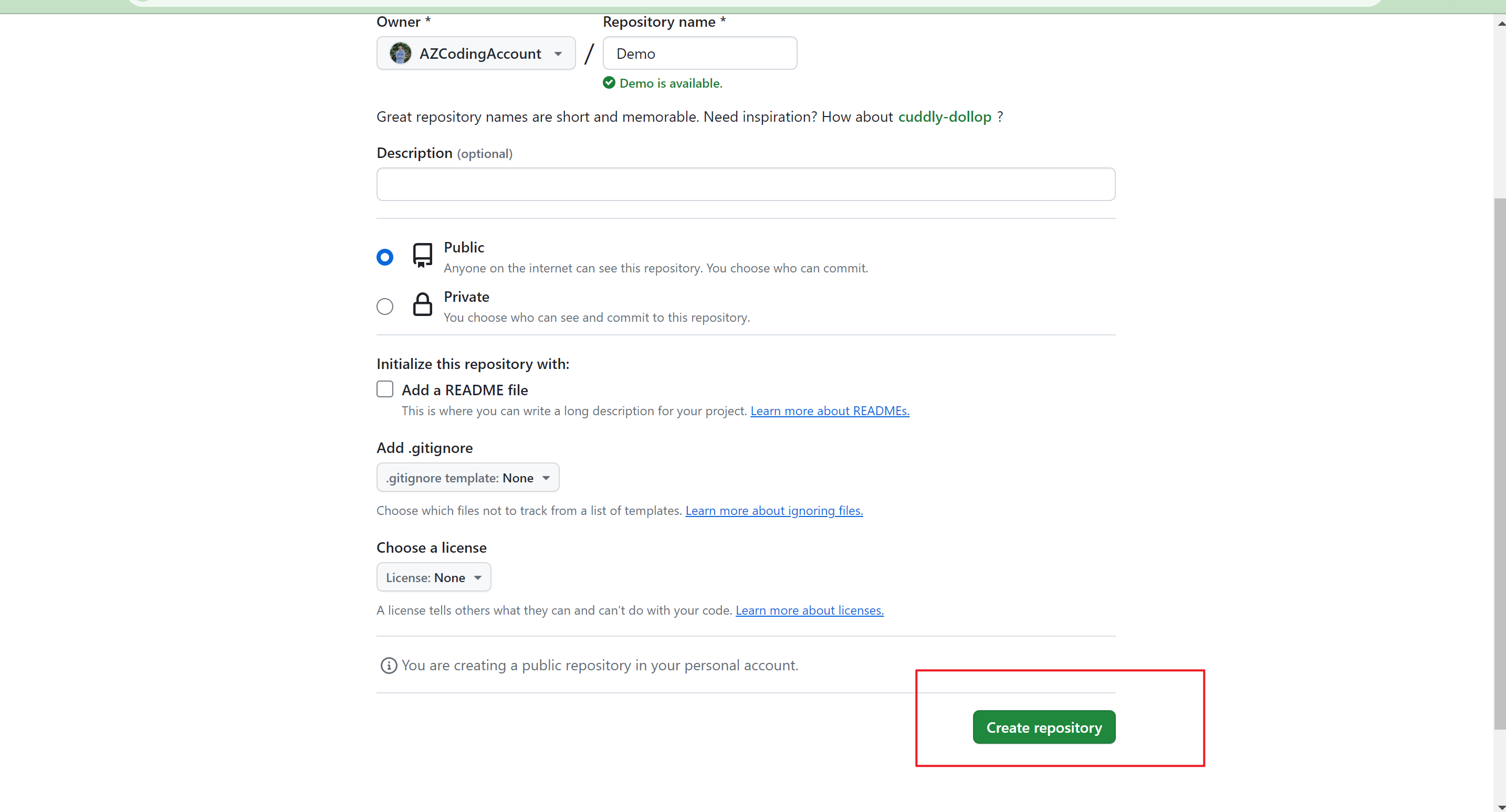
- 在github上创建仓库,如果没有Github账号,需要先注册一个。

需要在config.mjs里面配置base,名称为github仓库名称,注意不要忘记改之前的icon
js
1
- 初始化git仓库
bash
1
- 添加gitignore文件
- 添加本地所有文件到git仓库
bash
- 创建第一次提交
bash
- 添加远程仓库地址到本地
bash
- 推送项目到github
bash
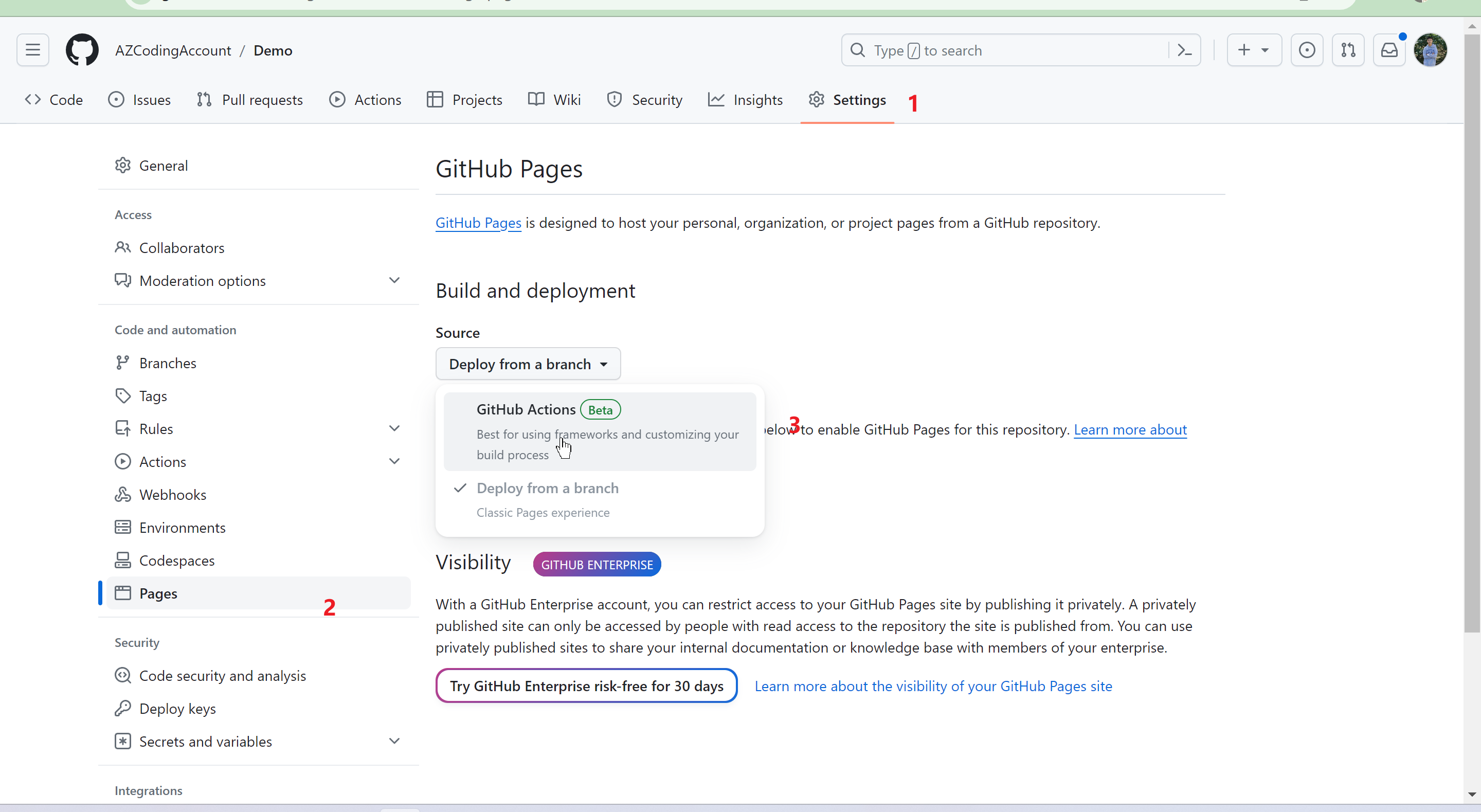
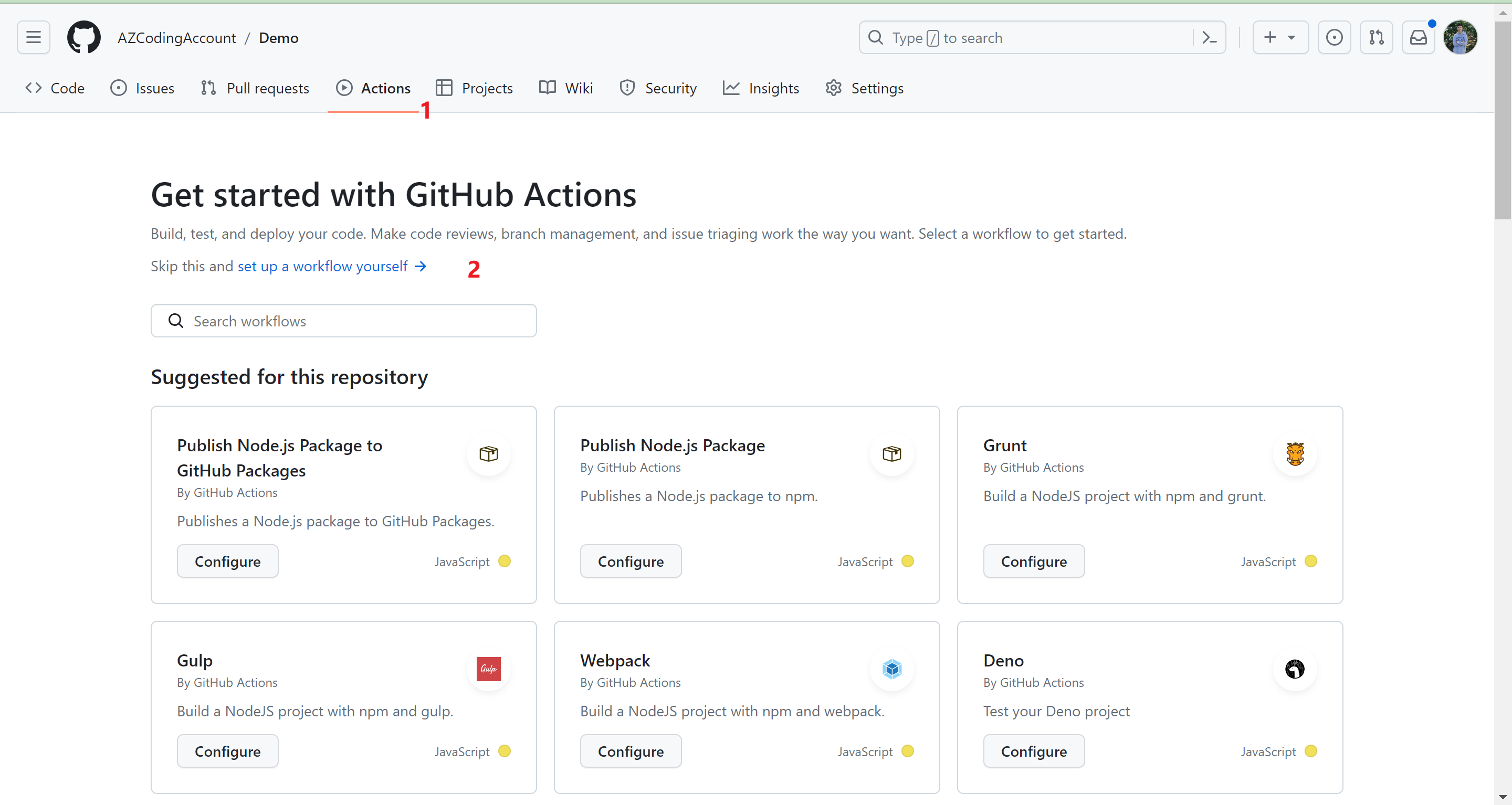
- 选择github actions

- 设置工作流

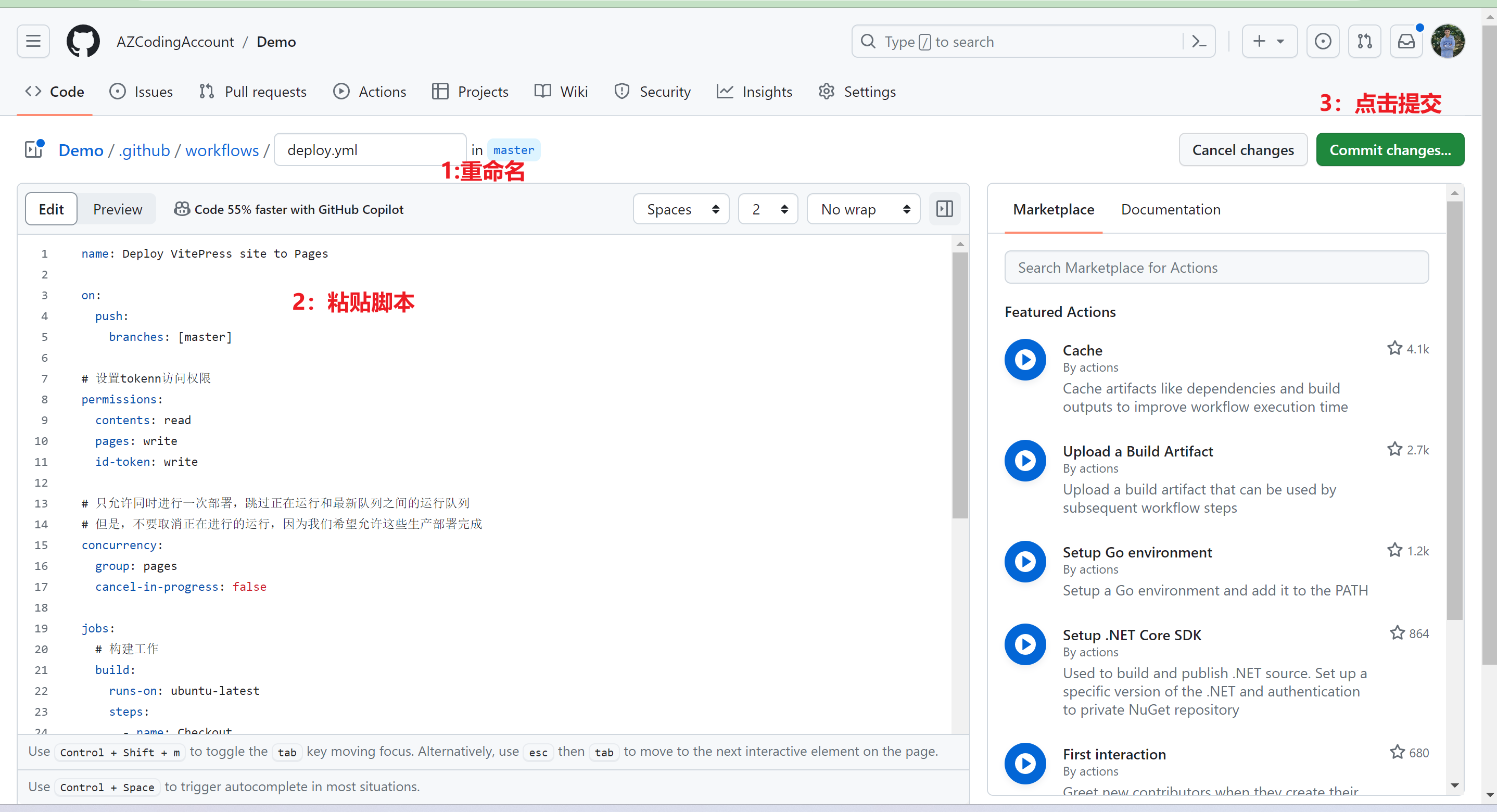
- 重命名并设置deploy脚本
脚本文件:参考的vitepress官方文档:https://vitepress.dev/guide/deploy#github-pages
❗node版本和pnpm版本需要一致
❗对于npm的部署可以参考这个博客[GitHub Action一键部署个人博客 | Ahao (helloahao096.github.io)](https://helloahao096.github.io/helloahao/posts/GitHub Action一键部署个人博客.html)
❗需要注意项目的根目录(.vitepress所在的目录)
yml

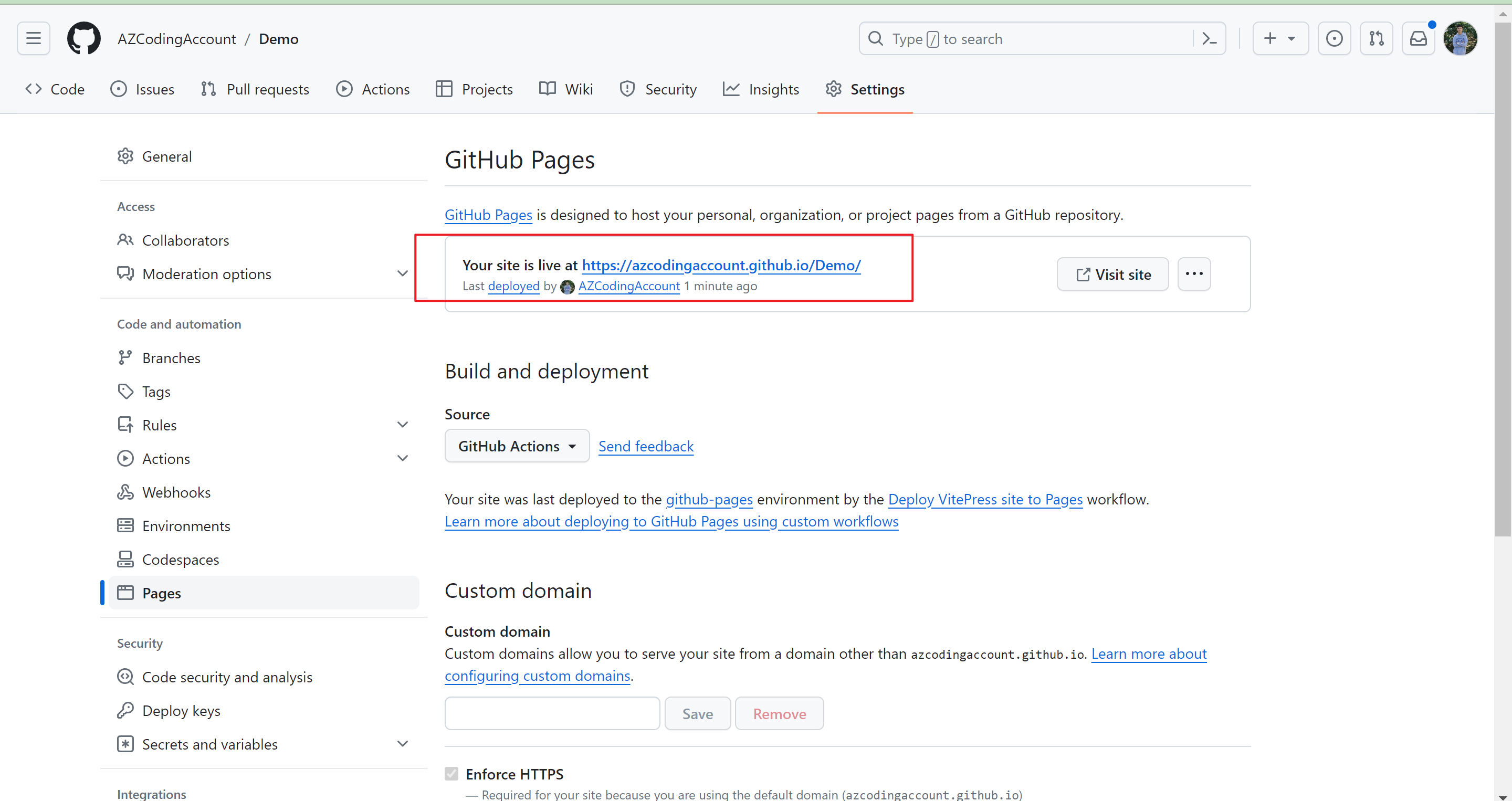
- 点击确定,耐心等待15秒左右,就可以了,接下来查看我们的域名:

踩坑点:为啥下面的没有CSS样式呢?原因是因为没有.nojekyll这个文件,不然一些css会被忽略。添加一下再push就好了

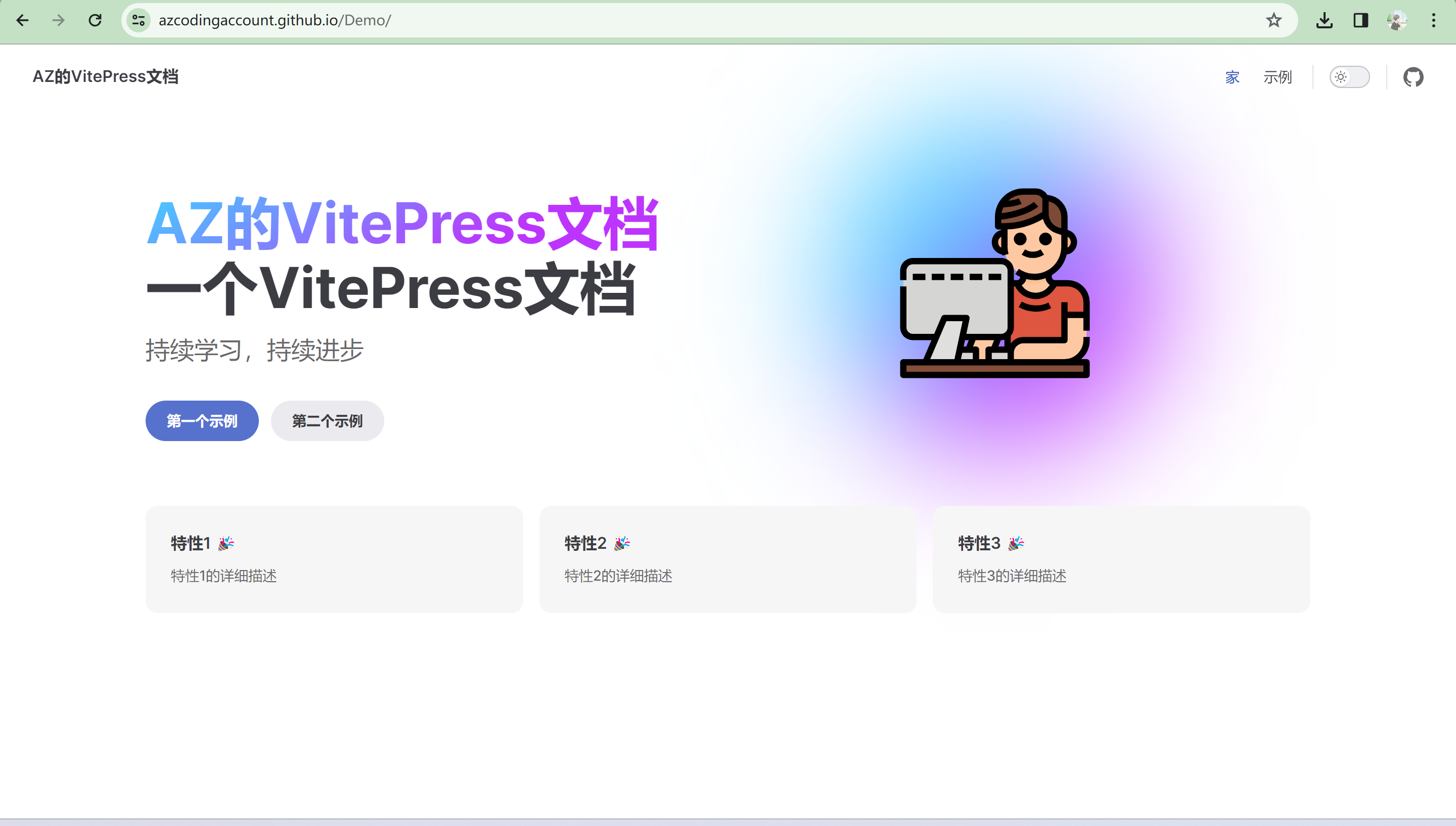
最后,就部署完毕了

配置自定义域名
来自我的最佳实践,直接配置子域名,别配置4条A记录,没必要让所有都指向这个,一个域名能配置好几个网站。另外域名服务商只允许添加5条记录,多了就得加钱了。
在自己的域名服务商那里添加一条CNAME记录,直接指向自己的github分配的域名就好了,另外需要把这个base给注释掉(不然css文件和页面都找不到),等待分配完成。

补充
如果你想要配置mermaid支持(这是一个可以使用md语法绘制流程图,饼状图的md扩展),需要按照下面的步骤操作。 安装
bash
如果使用pnpm,还需要下面的配置改变pnpm的默认行为兼容插件
bash
更改
.vitepress/config.mjs配置项1: 导入
js
1
2: defineConfig—>withMermaid

3:根配置项下添加
js
可以访问插件官网和[mermaid官网](https://mermaid.js.org/config/setup/modules/mermaidAPI.html#mermaidapi-configuration-defaults for options)获取更多配置信息
- Author:NotionNext
- URL:https://tangly1024.com/article/note
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!











